这是一篇有关如何使用Github Pages和Hexo搭建自己独立博客的详尽教程。里面介绍了如何使用和配置Hexo框架,如何将Hexo部署到自己的Github项目中。
一、前期准备(软件安装)
1.注册Github账号
【前提】:能上Github网站(https://github.com/ )
为什么要使用Github Pages?
简单快捷,使用Github Pages可以为你提供一个免费的服务器,免去了自己搭建服务器和写数据库的麻烦。可以绑定自己的域名(但只能绑定一个)。
PS.Github Pages可以被认为是用户编写的、托管在github上的静态网页。
2.下载安装Node.js
官网(https://nodejs.org/en/download/ )下载对应版本安装就行。
(怕有问题,直接搜索安装教程照着来就行)
3.下载安装Git
官网(https://git-scm.com/download/win )会根据你电脑参数,直接跳出对应版本让你下载。
官网下载很慢,可以到以下地址中下载git安装包(速度贼快):
https://npm.taobao.org/mirrors/git-for-windows/
拉到页面最下面是最新版本,比如windows 64位的系列就下载:
Git-2.30.0.2-64-bit.exe
安装完成后,在命令行输入git version查看是否安装成功。
也可以在桌面、右键,选择【Git Bash Here】,输入git version命令进行查看安装的git版本。
二 、安装Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
1.安装Hexo
安装完了Git后,在桌面、右键,选择【Git Bash Here】,输入以下命令安装。
1 | npm install hexo-cli -g |
第一句是安装hexo;
第二句是安装hexo部署到git page的deployer,两个都需要安装。
2.Hexo初始化配置(创建Hexo文件夹)
安装完成后,根据自己喜好建立目录(如F:\Blog\Hexo),直接进入F:\Blog\Hexo文件夹下右键鼠标,点击【Git Bash Here】,进入Git命令框,输入以下命令。
1 | hexo init |
安装 Hexo 完成后,Hexo 将会在指定文件夹中新建所需要的文件。
3.本地运行(服务器)
依次执行下面命令,执行完即可登录网页 localhost:4000 查看效果
1 | hexo generate |
三、将博客部署到Github Pages上
现在本地的博客已经搭建起来了,那么需要做的就是把本地的博客发布到服务器上,让别人也可以连接我们的博客,而Github Pages就帮我完成了这件事情。但是Github Pages的代码就是寄存在Github上面的。所以接下来我们需要在Github上面创建一个新的项目。
1.登录Github账户
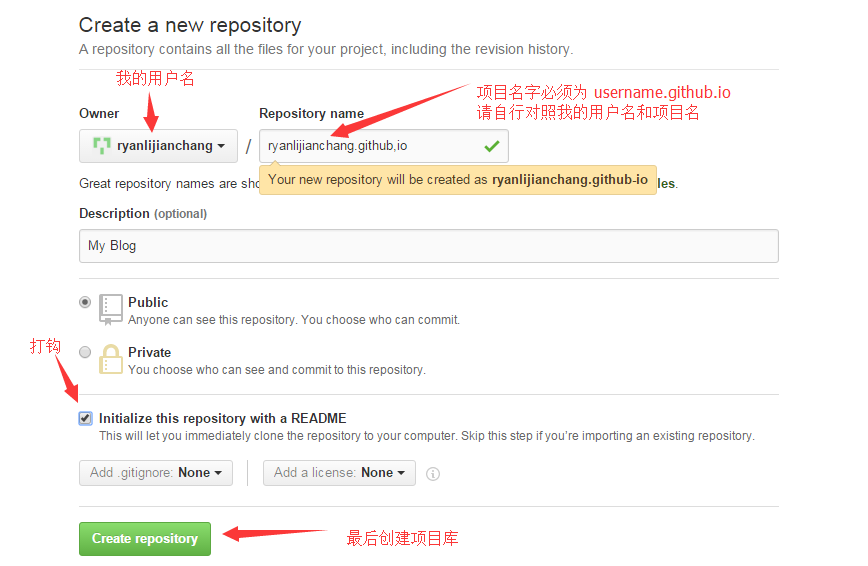
2.创建Github Pages项目
点击New repository

3.配置SSH密钥
配置Github的SSH密钥可以让本地git项目与远程的github建立联系,让我们在本地写了代码之后直接通过git操作就可以实现本地代码库与Github代码库同步。
操作如下:
第一步、看看是否存在SSH密钥(keys)
首先,我们需要看看是否看看本机是否存在SSH keys,打开【Git Bash】,并运行:
1 | cd ~/. ssh |
检查你本机用户home目录下是否存在.ssh目录,如果,不存在此目录,则进行第二步操作;
否则,你本机已经存在ssh公钥和私钥,可以略过第二步,直接进入第三步操作。
第二步、创建一对新的SSH密钥(keys)
1 | ssh-keygen -t rsa -C "[email protected]" |
#注意上面的邮箱是自己的邮箱地址,按这个邮箱地址会创建一对密钥
1 | Generating public/private rsa key pair. |
直接回车,则将密钥按默认文件进行存储。此时也可以输入特定的文件名,比如/c/Users/yourusername/.ssh/github_rsa
接着,根据提示,你需要输入密码和确认密码
(说到这里,如果你很放心,其实可以不用密码,就是到输密码的地方,都直接回车,所以每次push就只管回车就行了。所谓的最安全的密码,就是没有密码 哈哈)。相关提示如下:
1 | Enter passphrase (empty for no passphrase): [Type a passphrase] |
输入完成之后,屏幕会显示如下信息:
1 | Your identification has been saved in /c/Users/you/.ssh/id_rsa. |
第三步、在GitHub账户中添加你的公钥
运行如下命令,将公钥的内容复制到系统粘贴板(clipboard)中。
1 | clip < ~/.ssh/id_rsa.pub |
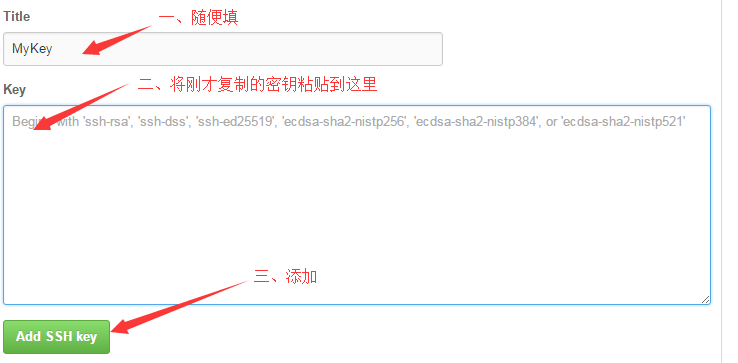
- 1).登陆GitHub,进入你的Account Settings
- 2).选择SSH Keys
- 3).粘贴密钥,添加即可

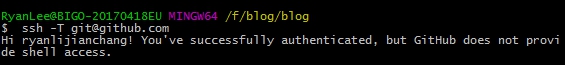
第四步、测试
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
1 | ssh -T [email protected] |
如果是下面的反馈:
1 | The authenticityofhost'github.com (207.97.227.239)'can't be established. RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48. Are you sure you want to continue connecting (yes/no)? |
不要紧张,输入yes就好,然后会看到:
第五步、设置用户信息
现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。 Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字根据自己的喜好自己取,而不是GitHub的昵称。
1 | git config --global user.name "ryanlijianchang" //用户名 |
第六步、SSH Key配置成功
本机已成功连接到github。
四、将本地的Hexo文件更新到Github的库中
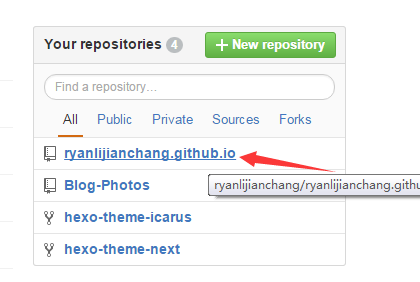
1、登录Github打开自己的项目 username.github.io

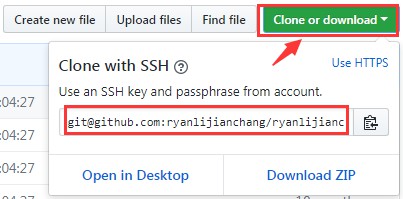
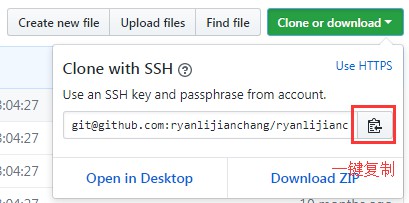
2、点击SSH,选择SSH类型地址

3、复制仓库对应的SSH地址

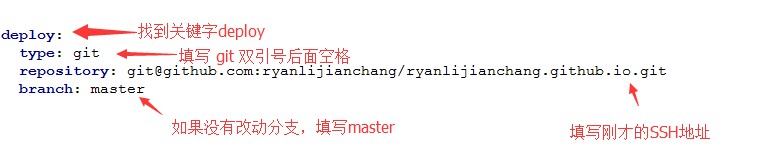
4、修改Hexo配置文件 _config.ylml
打开一开始创建的Hexo文件夹(如F:\Blog\Hexo),用记事本打开文件夹下的 _config.yml 文件。
在配置文件里作如下修改,保存。
5、在Hexo文件夹下用Git Bash依次执行以下命令:
1 | hexo generate |
或者直接执行 hexo g -d
执行完之后会让你输入github的账号和密码,输入完后就可以登录我们自己的部署在Github Pages服务器上的博客了。对应的地址是 username.github.io(例如:ryanlijianchang.github.io)。
假如这时候,报错 ERROR Deployer not found: git,那么就是你的deployer没有安装成功,你需要执行如下命令再安装一次:
1 | npm install hexo-deployer-git --save |
这样,你再执行hexo g -d,你的博客就部署到Github上了。
6、在浏览器上输入自己的主页地址
在浏览器上输入Github Pager为我们生成的外链(例如:https://ryanlijianchang.github.io/ ,而ryanlijianchang为Github账号,专属博客地址就是:https://[githu的用户名].github.io/ )即可看到自己的博客了。当然,每一个人都可以通过这个地址访问到你的博客了。
五、美化博客
1、下载喜欢的Hexo主题
Hexo主题官网:https://hexo.io/themes/
下载自己喜欢的主题,比如:hexo-theme-next 主题。
2、放到themes目录下
把解压后得到的主题文件夹放到Hexo文件夹下的themes目录下,如:F:\Blog\hexo\themes。
3、修改Hexo配置文件
打开Hexo文件夹下的配置文件_config.yml
修改参数为:theme: hexo-theme-next
4、部署主题
1).先本地部署,返回Hexo目录,右键 Git Bash,依次输入命令:
1 | hexo generate |
打开浏览器,输入 http://localhost:4000/ 即可看见我们的主题已经更换了。
2).部署到Github上
打开Hexo文件夹,右键Git Bash,依次输入命令:
1 | hexo clean |
(第一条clean命令必须要,不然有时因为缓存问题,服务器更新不了主题;
第二条可简写成 hexo g -d,也可以分开写)
六、小结
在F:\blog\Hexo\source_posts 目录下添加.md的文章后,需要做的是:
回到 Hexo文件夹,右键,Git Bash,依次输入以下命令:
1 | hexo clean |
执行 hexo server 后,可以打开浏览器,输入 http://localhost:4000/ 本地查看。
PS.图片上传用图床(用PicGo工具使用Github图床,教程:Github 图床使用教程)
- 本文标题:【小白教程】免费建立静态博客网站(Github+Hexo)
- 本文作者:HDUZN
- 创建时间:2022-04-09 15:20:00
- 本文链接:http://hduzn.cn/2022/04/09/【小白教程】免费建立静态博客网站(Github+Hexo)/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!